Γενικές πληροφορίες για το Shadow DOM
Τι είναι το Shadow DOM;
Το Shadow DOM είναι ένα υποσύνολο του τυπικού μοντέλου αντικειμένου εγγράφου (DOM) και ένας από τους τέσσερις θεμελιώδεις πυλώνες των Web Components που τυποποιήθηκαν από την κοινοπραξία W3C το 2012. Ένα τέτοιο «σκιερό» DOM δημιουργείται αυτόματα από τον κώδικα HTML από κοινά προγράμματα περιήγησης όπως ένα κανονικό DOM, αλλά δεν ισχύει για ολόκληρο τον ιστότοπο, αλλά μόνο για τα στοιχεία του ιστοτόπου που εκφράζονται σε αυτόν.
Το Shadow DOM διαχωρίζει επίσης τα περιεχόμενα στοιχεία από τυχόν προδιαγραφές σχεδίασης και δόμησης που ισχύουν σε όλα τα έργα - όπως ορισμένες οδηγίες CSS. Με άλλα λόγια θα μπορούσαμε να πούμε ότι το Shadow DOM είναι ανεξάρτητες τμήματα κώδικα μέσα σε ένα κανονικό DOM που έχουν το δικό τους πεδίο εφαρμογής.
Πως είναι δομημένο το Shadow DOM;
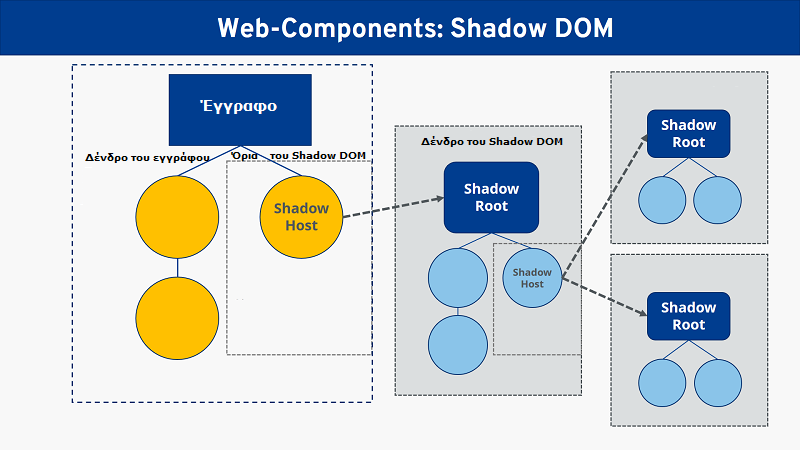
Η χρήση του Shadow DOM σημαίνει ότι εκτός από το γενικό δέντρο εγγράφων, το οποίο συνοψίζει τη δομή DOM ολόκληρου του εγγράφου, υπάρχει οποιοσδήποτε αριθμός Shadow Trees. Κάθε ένα από αυτά τα δέντρα, του οποίου η ρίζα ονομάζεται Shadow Root, περιέχει τα δικά του στοιχεία και στυλ. Τα δέντρα εκχωρούνται πάντα σε ένα συγκεκριμένο στοιχείο από το δέντρο εγγράφων υψηλότερου επιπέδου ή από άλλο Shadow Tree. Και στις δύο περιπτώσεις μιλάμε για το Shadow Host. Η μετάβαση μεταξύ κανονικού και κρυφού DOM ονομάζεται Shadow Boundary (όριο σκιάς) ή όρια του Shadow DOM. Μελετήστε την ακόλουθη εικόνα.

Πώς ακριβώς λειτουργεί η χρήση ή η υλοποίηση του Shadow DOM;
Για να χρησιμοποιήσετε τη διεπαφή Shadow DOM σε έναν ιστότοπο, δε χρειάζεται να εγκαταστήσετε ή να συμπεριλάβετε κάποιο πρόσθετο λογισμικό. Δεδομένου ότι τεχνικά πρόκειται απλώς για τη δημιουργία ενός υποδέντρου στον πηγαίο κώδικα, μπορείτε να εφαρμόσετε ένα νέο Shadow DOM ανά πάσα στιγμή μέσω του εγγράφου HTML του ιστοτόπου σας. Η απόδοση αργότερα λειτουργεί μαζί με ολόκληρο το DOM υψηλότερου επιπέδου, επομένως δεν απαιτούνται επιπλέον ενέργειες για αυτό.
Το ακόλουθο παράδειγμα δείχνει πόσο απλή είναι η ενσωμάτωση απομονωμένων τμημάτων του DOM, η οποία προσθέτει ένα σκιερό dom (Shadow DOM) στο έγγραφο HTML χρησιμοποιώντας τη JavaScript. Επίσης, προσθέτει στοιχείο συμπεριλαμβανομένων των δικών σας οδηγιών μορφοποίησης κειμένου (styling).
Το σενάριο για την υλοποίηση του Shadow DOM αποτελείται από τρία στοιχεία: Πρώτον, δημιουργείται το κρυφό υπο-έγγραφο , στο δεύτερο βήμα λαμβάνει ένα απλό στοιχείο κειμένου και τέλος το χρώμα αυτού του κειμένου χειρίζεται με το τρίτο στοιχείο (σε αυτή την περίπτωση: «σκούρο κόκκινο»).
Για ποια σενάρια είναι κατάλληλο το Shadow DOM;
Το Shadow DOM σάς προσφέρουν μια εξαιρετική ευκαιρία να χειριστείτε μεμονωμένα στοιχεία του έργου σας ιστού ξεχωριστά από την υπόλοιπη σελίδα, χωρίς να χρειάζεται να καταφύγετε σε ειδικές τεχνολογίες όπως τα iframes. Επιπλέον, όπως όλες οι τεχνολογίες των σύγχρονων webcomponents, υποστηρίζονται πλέον χωρίς περιορισμούς από κοινά προγράμματα περιήγησης.
Εάν θέλετε να σχεδιάσετε ένα συγκεκριμένο στοιχείο ή περιοχή του ιστότοπού σας εντελώς ανεξάρτητα από τις οδηγίες και τις δομές styling μεταξύ εγγράφων, το Shadow DOM είναι μια καλή και εύκολη στην εφαρμογή επιλογή - ειδικά σε πολύπλοκα έργα.
Όμως, δεν μπορείτε να χρησιμοποιήσετε όλα τα στοιχεία της HTML για τα Shadow DOM. Εάν εφαρμόσετε την τεχνική σε ένα αρχείο εικόνας, για παράδειγμα, αυτό θα έχει ως αποτέλεσμα ένα μήνυμα σφάλματος ή αντίστοιχο μήνυμα. Συγκεκριμένα, το Shadow DOM περιορίζεται στα ακόλουθα στοιχεία HTML:
- article
- aside
- blockquote
- body
- div
- footer
- h1, h2, h3, h4, h5, h6
- header
- main
- nav
- p
- section
- span
Shadow DOM και προσβασιμότητα
Πώς το Shadow DOM και η προσβασιμότητα συγκρούονται
Το Shadow DOM επιτρέπει στους κατασκευαστές ιστοσελίδων να δημιουργούν και να χρησιμοποιούν στοιχεία που ενσωματώνουν τα εσωτερικά τους στοιχεία. Όπως η ενθυλάκωση σε οποιοδήποτε άλλο πλαίσιο προγραμματισμού, η δυνατότητα απόκρυψης των λεπτομερειών υλοποίησης ενός στοιχείου της HTML έχει πολλά πλεονεκτήματα. Τόσο για τους κατασκευαστές που χρησιμοποιούν το στοιχείο στις ιστοσελίδες τους όσο και για τους διαχειριστές που συντάσσουν και διατηρούν το στοιχείο.
Ωστόσο, υπάρχει ένας σημαντικός τρόπος με τον οποίο, μέχρι σήμερα, ο μηχανισμός ενθυλάκωσης του Shadow DOM έρχεται σε σύγκρουση με τις τεχνικές που χρησιμοποιούν οι κατασκευαστές για να παρέχουν μέγιστη προσβασιμότητα για τον χρήστη.
Η ενθυλάκωση του Shadow DOM κάνει τα φωλιασμένα στοιχεία του Shadow Root "ιδιωτικά" σε οποιαδήποτε αδέλφια ή προγόνους του Shadow Host. Αυτό σημαίνει ότι οποιοδήποτε χαρακτηριστικό της HTML που δημιουργεί μια σχέση μεταξύ στοιχείων δεν μπορεί να λειτουργήσει όταν μια σχέση πρέπει να εκφραστεί μεταξύ ενός στοιχείου μέσα στο Shadow Root και ενός στοιχείου εκτός του Shadow Root.
Σημασιολογικές σχέσεις και προσβασιμότητα
Τι σημαίνει για ένα στοιχείο να έχει σημασιολογική σχέση με ένα άλλο στοιχείο;
Ένα απλό παράδειγμα σημασιολογικής συσχέτισης μεταξύ στοιχείων της HTML είναι η σχέση μεταξύ του πεδίου φόρμας <input> και μιας ετικέτας <label>. Είτε φωλιάζοντας το πεδίο (input)στην ετικέτα (label), είτε χρησιμοποιώντας το χαρακτηριστικό for στο στοιχείο label που έχει ως τιμή την τιμή του αναγνωριστικού από το στοιχείο input, εκφράζουμε την σχέση μεταξύ των δύο στοιχείων. Η ετικέτα (label) χρησιμοποιεί λέξεις που σχετίζονται με το πεδίο (input) προγραμματικά, και το πεδίο επισημαίνεται από την ετικέτα.
Συνεπώς, βοηθά τα άτομα με ειδικές ανάγκες να μπορούν να βασίζονται σε ορατές ετικέτες ως μέσο αλληλεπίδρασης με τα πεδία φόρμας. Επίσης, βοηθάει και τους αναγνώστες οθόνης να αποδώσουν με ακρίβεια την προγραμματιστική λειτουργία ενός κουμπιού, το οποίο έχει ίδιο όνομα με την ετικέτα του.
Shadow DOM και προσβασιμότητα σε μια επισκόπηση
Το Shadow DOM και οι υποκείμενες τεχνολογίες (Webcomponents) επιτρέπουν την εφαρμογή των User Interface-στοιχείων χωρίς φραγμό, δυναμικά και επαναχρησιμοποιήσιμα. Η σωστή ερμηνεία των Webcomponents δε δημιούργησαν προβλήματα, τουλάχιστον στο το πλαίσιο των δοκιμών μας.
Χρησιμοποιήσαμε τους αναγνώστες οθόνης (NVDA, JAWS και VoiceOver) χωρίς προβλήματα. Βάση για την εφαρμογή ήταν πάντα το πρότυπο WCAG 2.2. Γενικά, ο αναγνώστης οθόνης ερμηνεύει επίσης τα στοιχεία που ενθυλακώνονται σωστά στο Shadow DOM, επομένως, δεν είναι εμπόδιο η χρήση του Shadow DOM όσον αφορά την προσβασιμότητα.
Η πρόκληση είναι να αποκτήσετε πρόσβαση στο περιεχόμενο των Webcomponents από "έξω", δηλαδή από το κανονικό DOM. Το πρότυπο WAI -ARIA βοηθά με πρόσθετες σημασιολογικές πληροφορίες να μεταβιβάσετε στον αναγνώστη οθόνης. Αυτό αποδεικνύεται χρήσιμο, ειδικά στην ανάπτυξη των Webcomponents.